Sandbox
Hello world!
Subsection
Tubby, or Not Tubby, that is:
All components use multiples of our base “Tubby unit” of 16px, to align elements for mobile, tablet, and desktop. Our Iconography is also based on this system.
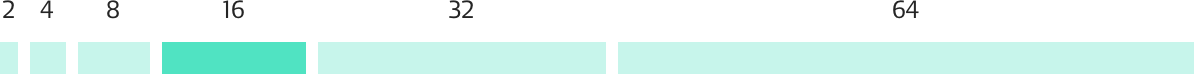
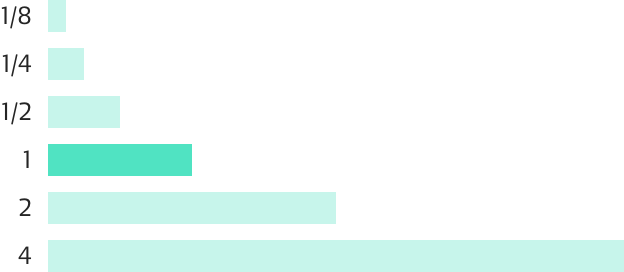
It is a good default font size, which is a factor of all screen resolutions (320, 768, 1024). It also provides a memorable system, with multiples greater (32, 64, …) and factors less than (8, 4, 2).

Tubby unit set of limited spatial options, based on 16.
A grounded spatial system range limits expectations on how it is used and avoids slipping into unpredictable steps, by offering too many choices.

Geometric progression, doubling each step.
Further application
Inset: Uniform, squish and stretch — cover the vast majority of the rules for space: padding, margin, left, right, top, and bottom.

A visual reference, akin to a cheatsheet, of spatial concepts.
Examples

(images can be uploaded directly to a markdown file by clicking the image icon on the top toolbar :D)